<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").mouseenter(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(1000);
$("#div4").fadeIn(2000);
$("#div5").fadeIn(3000);
$("#div4").fadeIn(2000);
$("#div5").fadeIn(3000);
});
$("button").mouseleave(function(){
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(1000);
$("#div4").fadeIn(2000);
$("#div5").fadeIn(3000);
$("#div4").fadeIn(2000);
$("#div5").fadeIn(3000);
});
});
</script>
<style>
body{
margin: 50px;
}
#button1{
background-color: #f44336;;
border: none;
color: white;
padding: 15px
32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px
2px;
cursor: pointer;
}
</style>
</head>
<body>
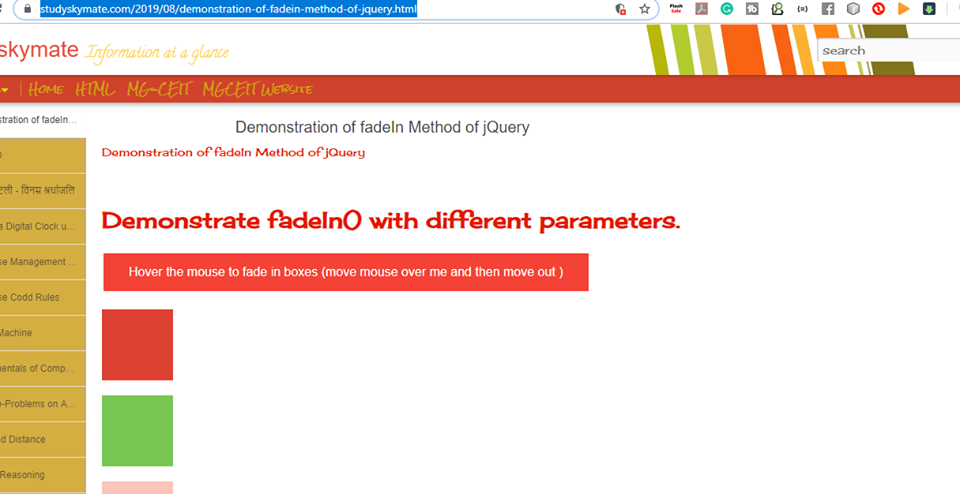
<h1>Demonstrate
fadeIn() with different parameters.</h1>
<button id="button1">Hover the mouse to fade in boxes (move mouse over me and
then move out )</button><br><br>
<div id="div1" style="width:90px;height:90px;display:none;background-color:#DD4132;">
</div><br>
<div id="div2" style="width:90px;height:90px;display:none;background-color:#79C753;">
</div><br>
<div id="div3" style="width:90px;height:90px;display:none;background-color:#FA9A85;">
</div><br>
<div id="div4" style="width:90px;height:90px;display:none;background-color:#F96714;">
</div><br>
<div id="div5" style="width:90px;height:90px;display:none;background-color:#FAE03C;">
</div>
</body>
</html>